Documentare i contenuti nel Design System
Per produrre una buona documentazione è importante coinvolgere le figure che dovranno usarla come riferimento. La scrittura è una chiave per un risultato efficace.
È una fortuna che io non ami scommettere, perché punto sempre sul cavallo sbagliato. Per esempio: con la scorsa newsletter avrei scommesso un picco di unsubscribe, mentre a quanto pare è stata più interessante del previsto. Ho pensato di rimanere in argomento, quindi. Intanto qualche link utile.
Puoi vedere le slide del mio intervento a UxDay 2024: ho parlato di come stiamo lavorando per includere le linee guida sui contenuti in Albe, il Design System di Zanichelli.
Puoi recuperare anche le slide dell’intervento ad Accessibility Days, con
, sulla scrittura chiara e accessibile.Ho pubblicato una nuova intervista per “Scrivere di”: ho chiesto a
come lavora per scrivere di dati.

Sulle parole: la documentazione e i contenuti del Design System
Un Design System è un insieme di standard, linee guida, componenti, e strumenti che vengono utilizzati per creare e mantenere la coerenza visiva e funzionale all'interno di un prodotto o di un insieme di prodotti digitali. Facilita la comunicazione e la collaborazione tra i team di progettazione, sviluppo, marketing e altri, e garantisce che tutte le parti coinvolte lavorino verso una visione unificata del prodotto.
Un Design System in genere contiene:
linee guida di stile, riguardo per esempio colori, tipografia, icone, spaziature, margini e gabbie;
componenti dell’interfaccia, ossia degli elementi visivi con cui possiamo interagire: un pulsante, per esempio, un form o un menu di navigazione;
linee guida per l’accessibilità;
definizione dei comportamenti interattivi, come animazioni o transizioni;
documentazione e buone pratiche, che spiegano come usare i vari elementi in vari contesti;
strumenti e risorse utili a semplificare il lavoro a designer e sviluppatori.
Lavorare con un Design System ha diversi vantaggi.
Coerenza e uniformità: garantisce che tutti i prodotti e le funzionalità abbiano un aspetto e un comportamento coerente, che migliora l'esperienza d’uso.
Efficienza nel design e sviluppo: riduce il tempo e lo sforzo necessario per progettare e sviluppare nuove funzionalità, grazie all'uso di componenti predefiniti e riutilizzabili.
Scalabilità: facilita l'espansione e l'evoluzione del prodotto, permettendo di aggiungere nuove funzionalità senza compromettere la coerenza del design.
Migliora la collaborazione, offrendo un linguaggio comune e una base di riferimento per i team di design e sviluppo.
Miglioramento continuo: consente aggiornamenti e miglioramenti incrementali, facilitando l'adozione di nuove tecnologie e buone pratiche.


Aspetta, non dovevamo parlare di parole?
In un Design System le parole abbondano: del resto si tratta di un tipo di documentazione, e nemmeno tra le più semplici.
I suoi destinatari hanno esigenze diverse, che in genere derivano dal loro ruolo nel progetto (designer, sviluppatori, marketer).
Per essere efficace, ha bisogno di un’organizzazione che rispecchi le caratteristiche del progetto e la logica di progettazione adottata. Se a grandi linee i Design System hanno elementi ricorrenti e consueti, è vero anche che un progetto può avere esigenze specifiche che richiedono maggiore personalizzazione nella scelta delle informazioni da includere o nel modo in cui si sceglie di organizzarle.
Avrebbe bisogno di un linguaggio chiaro, per non creare dubbi sull’uso delle sue linee guida e istruzioni.
Hai notato il condizionale sull’ultimo punto, vero? La qualità della scrittura della documentazione di progetto è un tasto dolente, ed è la ragione per cui esistono fiumi di articoli1 che dicono più o meno “Perché nessuno legge la mia documentazione?” (o in alternativa “Ti spiego come scrivere una documentazione efficace in 5 semplici passi”).
Non è un problema solo dei Design System: riguarda ogni tipo di documentazione. Dai processi alle annotazioni, i documenti hanno in comune un punto: chi li scrive non ha competenze di scrittura. Del resto, in genere fa un altro lavoro.
In chi ha il cerino corto della documentazione, quindi, osservo il risveglio di un piccolo burocrate pervaso da un fuoco normativo: fioccano i “si deve”, piovono grassetti come lanciati da un sacchetto di coriandoli, le azioni scompaiono offuscate da frotte di sostantivi e forme impersonali, sintassi contorte sorgono come roveti per spiegare le operazioni più semplici, non fatemi aprire il capitolo sull’(ab)uso delle emoji, e così via, con un risultato tra l’illeggibile e il respingente.
Tra le parti che compongono il Design System, poi, le linee guida sui contenuti spesso non esistono. Potrebbe esserci qualcosa riguardo Voce e Tono, ma trovare informazioni generali o buone pratiche specifiche per i componenti è meno frequente.
Eppure, se ricordi la mia immaginaria avventura bancaria, dovrebbe esserti chiaro quale sia l’impatto della mancata coerenza dei testi in un’interfaccia. Oltre a determinare un’esperienza d’uso frustrante, diventa anche un’inefficienza rischiosa dal punto di vista della progettazione.
Per ogni persona che si chiede se deve cliccare su “Entra” o “Accedi”, dietro ci sono designer e sviluppatori che si sono detti “ma qui cosa ci mettiamo, entra o accedi?”, e ognuno risolve per come si ricorda. A valle ci sarà un servizio clienti sommerso di telefonate perché le persone non capiscono cosa fare e cercano chiarimenti. Il servizio clienti si lamenterà con chi di dovere, come si suol dire, e il problema tornerà sulla scrivania di designer e sviluppatori.
Che ne dite, quindi, lo risolviamo?
Albe*, il Design System di Zanichelli
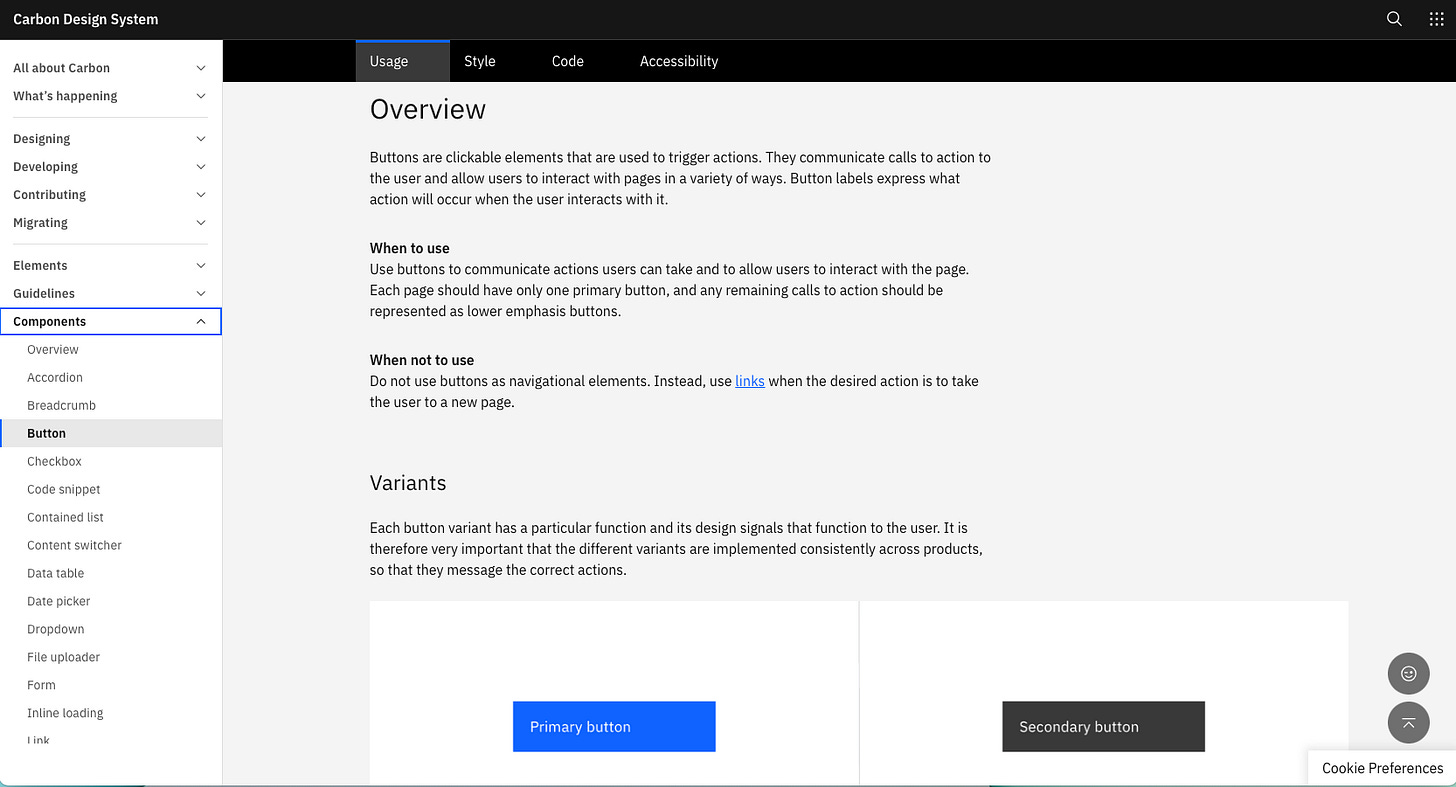
Nel Design System di Zanichelli abbiamo iniziato a lavorarci così. Abbiamo individuato un componente pilota, il pulsante (button), e abbiamo iniziato a valutare le linee guida più utili per orientarsi con i testi per chi progetta e sviluppa.
Ne testeremo l’uso: se funzionerà, chi scrive si libererà di interventi ripetitivi ad alto rischio di errore (“scriviamo entra o accedi?”, ripetuto all’infinito), e potrà impiegare la sua competenza di scrittura in contesti più complessi, in cui il suo intervento è di maggior valore.

Lavorando con i team di design, poi, abbiamo selezionato alcuni argomenti considerati necessari per delle linee guida di scrittura più generali. Grazie a questo lavoro d’insieme abbiamo accolto delle linee guida per l’uso della punteggiatura o della forma attiva dei verbi, per esempio, e scartato invece quelle per la costruzione degli elenchi. Ci siamo infatti chiesti: qual è il caso più frequente in cui occorre scrivere un elenco? In genere si tratta di istruzioni: abbiamo convenuto che è un caso in cui il coinvolgimento diretto della persona con maggiori competenze di scrittura è raccomandato, e di conseguenza le linee guida generiche sono poco utili, se non addirittura sconsigliabili.
Casi esemplari
Naturalmente esistono molti casi in cui i contenuti sono una parte importante del Design System, ed è interessante notare i modi diversi in cui queste linee guida sono integrate. Tra quelli che ho consultato di più per Albe elenco:
Esistono addirittura dei Content Design System, ma questa e un’altra storia, e dovremo raccontarla un’altra volta.
E in italiano? A cosa possiamo ispirarci?
Design System .italia è il Design System della Pubblica Amministrazione. Puoi immaginare l’enormità del lavoro. I contenuti sono presenti con delle linee guida nelle Foundations e nelle pratiche d’uso dei componenti.
Sirio, INPS. Non cadere dalla sedia! Sì, INPS ha un Design System (come non potrebbe?) e ha una sezione molto ricca riguardo il linguaggio. La perfezione non è di questa terra, e ricorda sempre la complessità dell’impresa, prima di fare come quel tizio davanti ai quadri di Fontana2.
Vuoi un aiuto per includere i contenuti nel tuo Design System?
Un libro
“Cosa mi consigli di leggere sui Design System che non sia un articolo su Medium?”, ho chiesto a Matteo Balocco, una delle persone di cui ho maggior stima e fiducia nel mondo del design. Matteo mi ha consigliato Design System, di Alla Kholmatova: se anche a te serve un punto di partenza per capire meglio come impostare, alimentare e mantenere un Design System penso che iniziare da qui sia un’ottima idea.
Qualcosa di utile
Se leggi in digitale su sistemi Android e usi Calibre per gestire la tua biblioteca digitale, potresti trovare utile l’app Calibre Sync. Ti connetti alla cartella che contiene i tuoi file e li navighi dall’app sul dispositivo: scegli quale vuoi scaricare e inizi a leggerlo sull’app di lettura che preferisci.
Spiegarlo è più complicato che farlo: confesso che dopo tanti anni di sistemi chiusi tra Apple e Kindle ho trovato rinfrescante questa flessibilità. Certo, Calibre non è tra i software più amichevoli che mi vengano in mente, ma se sei già a bordo Calibre Sync è l’anello mancante per accedere alla tua biblioteca senza troppi mal di testa.
Tre link
In un’intervista del 2022 che di tanto in tanto rileggo, Abby Covert spiega il suo rapporto con la promozione del suo lavoro. Il tempo che richiede e lo stato d’animo in cui la mette l’ha portata a scelte che mi fanno riflettere. Verrebbe da dire che non siano alla portata di tutti. Ma sarà vero?
Perché abbiamo la sensazione che tra i nostri colleghi nessuno ci ascolti? Possono esserci diversi motivi. Su alcuni possiamo lavorare. È il tema di The reasons why your team is not listening to you.
Dovremmo avere un’attitudine da cacciatori, per trattenere più informazioni da certe letture? Non sono riuscita a trovare un modo per rendere in italiano la differenza tra searching e chasing, ma ti lascio questa breve riflessione e sono aperta alle tue proposte.
In ascolto
Se usi Spotify puoi salvare la playlist.
Potresti voler leggere anche
Note
* Albe, in omaggio al grafico, designer e partigiano Albe Steiner, è il nome del Design System di Zanichelli.
Su Medium, uno dei pochi posti in cui certi designer leggono. Cattiva, Letizia! Non si dice!
Vabbe’, ma è un taglio nella tela, lo facevo meglio io.








Un altro esempio virtuoso e recente in italia è Resin di Telepass. Ma a livello di qualità della scrittura della documentazione non ho le competenze per giudicare quanto virtuoso sia effettivamente. (Di sicuro lo è più delle loro recenti strategie di pricing)